Building with no code
Guest post by Aidarous Sheikh
👋🏾 Salaam, we are Somalis in Tech and welcome to our monthly newsletter. Each month we’ll bring you the latest from the community, tech news, and a community guest feature.
🗞 Hot off the press
Forget monkeypox, layoffs are the new epidemic sweeping the globe. 😷
TikTok has joined the club as they announced a restructuring. They warned workers internationally that their roles may be impacted by the change.
Apple’s entering their influencer era.💰
Apple will now be placing ads on their App Store’s Today tab, and on app pages. This follows a year after the company released their App Tracking Transparency update, allowing users the freedom to opt-out of sharing their data with advertisers.
RIP Streaming 💀
Netflix and Amazon have raised their subscription prices and HBOMax may be going to sleep (for good!)?
🗓 SiT’s first in person event
The rumours are true (did you see the TikTok?)! We did in fact host our first IRL event last week at the Google HQ in London! 🚀
We were joined by Ismail Jeilani, Ali Abdulkadir Ali, and Fadumo Ali for Startup Stories. We dived into the world of entrepreneurship, and explored the experiences of Somali founders. Our panel shared some useful advice: the importance of working with investors who understand your product when you’re creating for a specific audience. How vital it is that you create a strong company culture. We were even treated to an exclusive rebrand!
Our community really showed up for this event and for that, we’re incredibly thankful! A big shout out to the community engagement team at Google for helping us deliver this event.
🎒 Fill out our new job survey
We know that quite a few of you have secured a job from being a part of our community. In order to measure that impact, we need 3 minutes of your time to fill out this survey.
As we scale and grow, we would like to collaborate closely with recruiters and hiring teams to showcase the talent in our community (you guys!).
Why are we doing this? Let’s break down what the insights from this survey will lead to:
More of us securing jobs in the tech industry, and finding the right roles for us. Whether you’re just starting out or seeking a more senior position.
Tech firms will have access to a 10/10 talent pool of passionate, hardworking professionals. (That’s you guys!)
Becoming financially sustainable as an organisation, through this income from tech companies. This will help us cover our running costs as an organisation and support us as we work harder to deliver you quality projects, initiatives and events.
We recognise that helping each other secure jobs extends beyond sharing a post. It can mean helping someone out with their CV, code prep and design interviews and so much more. We want to capture these aspects in the survey as well!
Without this data, it will be more difficult to convince tech firms to choose the Somalis in Tech community as a key source in their hiring process.
So if you have a minute, do fill out the survey - even if you didn’t land the role! Perhaps you made it to the interview stage, maybe a community member walked you through the application process. We want to know!
Note: the new role survey will always exist! Bookmark it, so that when you secure that new job next week or even a few months from now, circle back and update us inshallah. (Drop a message in Slack too, so we can congratulate you 😉)
Building with no code
Guest post by Aidarous Sheikh
Introduction:
What is no-code? It is a term used to describe tools and platforms that allow you to create applications or websites without writing any code. This can be done through the use of visual builders, drag-and-drop interfaces, and “what you see is what you get” (WYSIWYG) editors. No-code tools have become increasingly popular in recent years as more people seek to create without having to learn how to code.
In this post, I’ll explain what no-code is, the different types of no-code tools available, their benefits and drawbacks. I’ll also share how I built Jooobly using no-code, sharing some resources on how you can get started.
What are the different types of no-code tools?
There are a few types of no-code tools available, each with its own unique set of features and benefits. Some of the most popular no-code platforms include:
Webflow: Webflow is a visual drag-and-drop builder that allows you to create responsive websites without writing any code. With Webflow, you can design and launch custom websites in minutes, without having to worry about coding or hosting.
Bubble: Bubble is a no-code platform that allows you to build web applications without writing code. With Bubble, you can create anything from simple landing pages to complex marketplaces and social networks.
Zapier: Zapier is a tool that connects different software applications together. It allows users to create "zaps" which are automated tasks that can be performed without code.
Airtable: Airtable is a database tool that can be used to store data, create applications, and collaborate with team members. Airtable has a visual interface that makes it easy to use for people who are not developers.
AppSheet: AppSheet is a no-code platform that allows you to quickly build mobile apps without writing any code. With AppSheet, you can connect your app to data from spreadsheets, databases, and cloud services, and then deploy your app to the App Store or Google Play.
Benefits:
No need to learn how to code and affordable: One of the biggest benefits is that you don’t need to learn how to code! This means that anyone, regardless of their technical skills, can create custom applications and websites. No-code platforms are often more affordable than hiring a developer to build your project for you.
Drawbacks:
Limited functionality and less control: Because you’re not writing any code, you’re limited in terms of what you can actually create. This means that if you want to build something complex, you may need to hire a developer to help you out. When you’re using a no-code platform, you have less control over your project than if you were to code it yourself. This can be frustrating for people who like to have complete control over their projects.
Increased dependence: When you use a no-code platform, you can become dependent on that platform for future updates and changes. If the platform goes away, your project might go away with it.
Project Jooobly:
I’ve always wanted to have a side hustle. I also wanted to help people land their dream remote job. I believe that job boards are an essential tool for job seekers and employers alike, they provide a central location for employers to post open positions, allowing job seekers to easily search for openings that match their skills and experience.
I built a job board because I saw an opportunity to create a valuable resource for both job seekers and employers. By bringing these two groups together in one place, I hope to make the job search process more efficient and effective. Job boards have the potential to revolutionise the way we find employment, and I am excited to be a part of that process.
So let’s delve into how I created Jooobly using no-code tools.
Database (Back-end)
For my backend I used Airtable. Some of the features of Airtable that I really like include:
A flexible database that can be used for a variety of purposes
The ability to create custom views and sort your data in any way you want
Powerful collaboration features, such as commenting, assigned tasks, and file attachments
Integrations with popular apps and services, such as Google Drive, Slack, and Zapier
Airtable Blocks, allow you to extend the functionality of your Airtable base with pre-built or custom-made blocks
These are the steps I took to create the backend for jooobly using Airtable:
Manual Input
If this is the first time using Airtable, then click Start from scratch to create your base.
I named my table ‘Individual Job Listing’ and added fields to capture different information for each listing. Airtable also allows you to choose the type field (currency, dropdown menu, etc.).
I searched around to find the most suitable jobs to be posted on Jooobly. I gathered all the necessary data and populated the relevant information into Airtable.
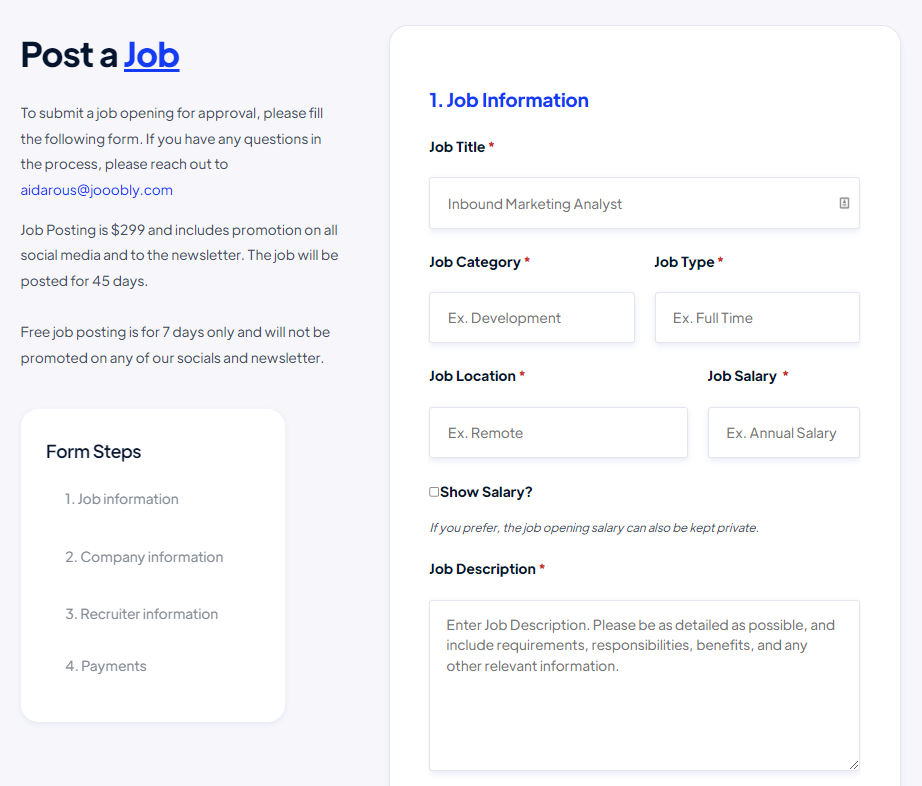
Post a Job Form
The template that I purchased also contained a form that allows companies to submit jobs via Jooobly. The form and the structure were good, however, it lacked a payment option.
So I redesigned the form on ‘Cognito Form’ and with the help of a good friend he applied all the necessary CSS elements and embedded the form into Jooobly. Now companies can make payments via the form without leaving the page.
Cognito Form:
The embedded form on Jooobly.
Design (Front-End)
Now that we have built our backend. It is time to take care of the front end. I used Webflow for the obvious reasons which include:
A drag-and-drop interface for creating websites
The ability to export your designs as HTML and CSS code
A library of pre-built elements and templates to use in your designs
Integrated and scalable hosting plans
A built-in CMS for managing your content
I didn’t want to reinvent the wheel and design the job board from scratch as it would have been time-consuming. Looking around it’s evident that many job boards often have the same UX best practices: clear navigation, familiar UX patterns, etc. So, I thought it was best to purchase a template from Webflow’s template store and use it.
From the available themes, I chose Jobs by BRIX Templates. The Jobs template is simple, not cluttered, and matches the brand that I wanted to project.
Furthermore, I wanted the individual job pages to be on point without any faff and each job listing contained all the necessary information for the candidate to view.
I did make some small changes to the template:
I removed the filter that was on the left-hand side (vertically) and added a new one on the top (horizontally). I also added some more options to the filter.
The testimonial section on the homepage was removed as I felt it wasn’t necessary at this stage.
Automation (Connecting the Dots):
I wanted to automate the process of job listing from Cognito Form to Airtable and then from Airtable to Webflow. I did this using Zapier. There are other alternatives to Zapier but my main reasons for choosing it are:
Zapier can automate tedious and time-consuming tasks, freeing up my time to focus on more important work.
It can help to improve efficiency and productivity by automating processes and workflows.
Reduces errors and improves accuracy by automating tasks such as data entry and validation.
Without going into too much detail the workflow works as follows:
A company submits a form on our website (trigger event).
Then we need to tell Zapier what is going to happen next (action). In my case, the data on the form will be populated on our Airtable base and Individual Job Listing table.
In Airtable, I will verify all the jobs individually. Once I am happy. The verified jobs will be moved to another table.
A new record will be created on the verified jobs table on Airtable. Once this is done a new item will be created in Webflow and the listing can be viewed by anyone on our site.
What are the resources for learning more about no code?
If you’re interested in learning more about no-code platforms, here are some great resources:
NoCodeDev: NoCodeDev is a website dedicated to helping people learn about and use no-code platforms. They have a number of tutorials, case studies, and articles that can help you get started.
NoCode Podcast: The NoCode Podcast is a podcast about all things no-code. They interview people who are using no-code platforms to build their businesses, and they also feature tutorials and tips for using no-code platforms.
NoCodeIO: NoCodeIO is a website that features articles, tutorials, and resources for people who want to learn about no-code platforms.
Conclusion:
No-code tools are a great way to build projects quickly and easily, without having to learn how to code. However, it’s important to be aware of the limitations of these platforms before you get started. Check out the resources listed above to help you get started.
Thank you for reading this edition of the SiT monthly post. If you have questions, or simply want to connect, ping me on LinkedIn.
🔥 Featured job opportunities
Here we share some of the best opportunities shared by our community in Slack. Before you apply for any of the below roles, why not pop over to Slack and DM the person who posted the role for the insider insight?
Boots: Digital Product Owner (Nottingham, UK)
Airtable: Variety of roles (UK and US)
Smartsheet: Variety of roles (UK and US)
🐪 Maah-Maah
Shimbir laba geed ma wada gurato
— A bird doesn’t pick two twigs at a time
Greed is far removed from a pure soul - via Mohamed Noor
Mahadsanid 👋🏾